也不知道到底有木有人来看我网站......反正就算装了自动发信也没有邮件告诉我有回复......唔——
其实这个东西也没什么了,能不能拿出手我自己都不知道,不过既然看到很多地方没有,那我就弄一个好了
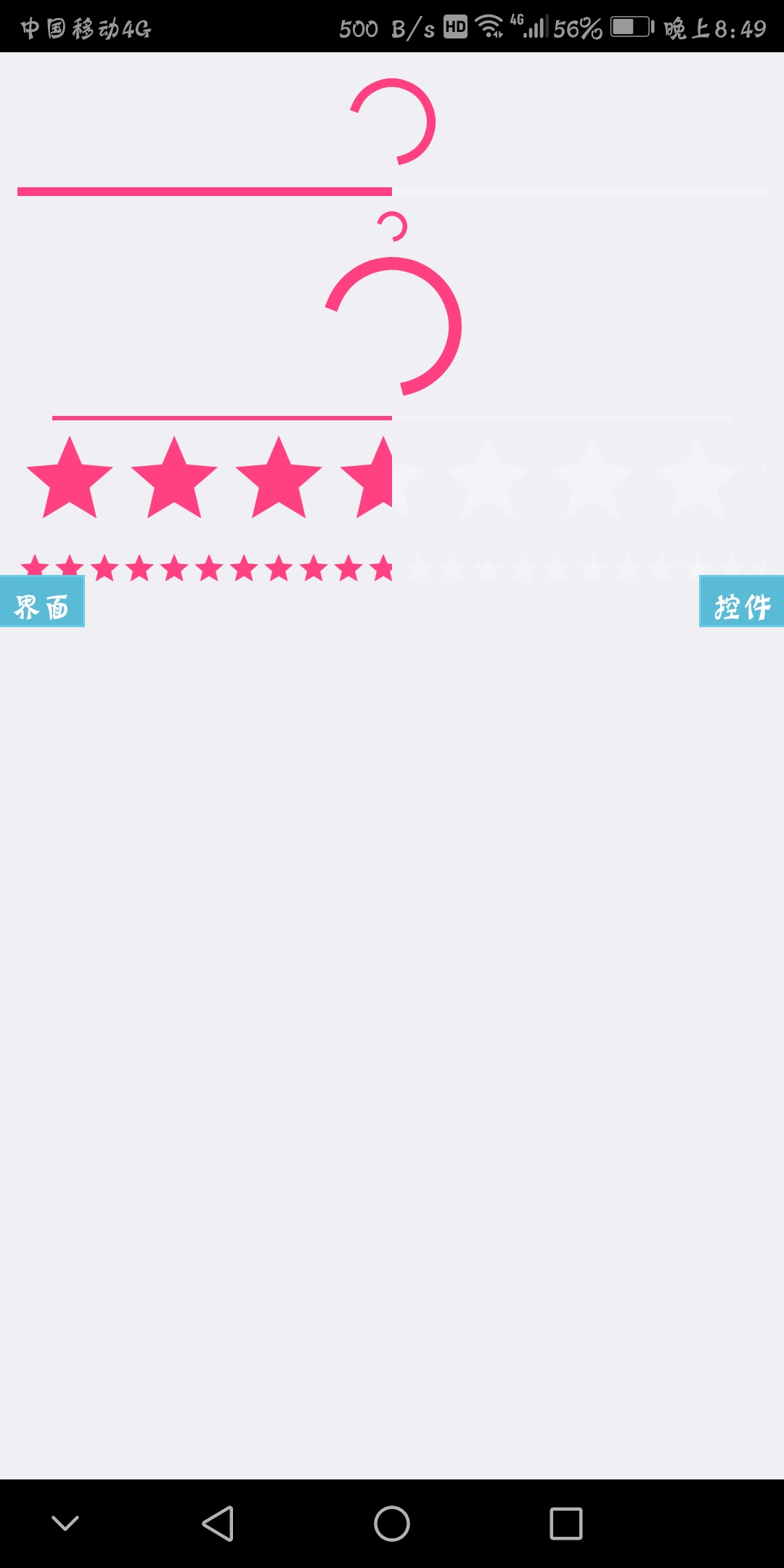
效果图请看下面啦=w=

不难发现,这并没有运行,而只是单纯的可视化编辑Activity的视图而已,因此,大家可以直接方便的调用,基于安卓原生的进度条哦!!!
原理很简单,只是单纯的使用style的属性值来设置进度条的样式而已(别告诉我你这都看不懂)
但是请注意,不同的系统的默认风格是不同的,因此会导致可能进度条的显示在你的手机上和在别人的手机上是不同的!!!注意!!!
如果你看不懂上面的那段文字是什么意思,也没有关系的,知道了加粗的地方就行了。这里有部分牵扯到Android,我才懒得在这里给你们废那么大劲给你们讲一遍呢=w=,自己百度去。
至于为啥用原生而不是动图来做进度条吗嘛....当然是放的再大也不会糊!而且占用资源小,不卡嘛(大概吧,错了别打我=w=)....总之,用不用是你的事!
好了,废话那么多,在这里也差不多说完了,上代码!
<View id="3" did="0" type="CoordinatorLayout">
<ppt>width=-1
height=-1</ppt>
<event></event>
</View>
<View id="4" did="3" type="RelativeLayout">
<ppt>width=-1
height=-1</ppt>
<event></event>
</View>
<View id="5" did="4" type="LinearLayout">
<ppt>width=-1
height=-1
orientation=vertical
padding=8dp</ppt>
<event></event>
</View>
<View id="1" did="5" type="ProgressBar">
<ppt>width=-1
height=-2
style=16842871
max=100
progress=50</ppt>
<event></event>
</View>
<View id="6" did="5" type="ProgressBar">
<ppt>width=-1
height=-2
style=16842872
max=100
progress=50</ppt>
<event></event>
</View>
<View id="7" did="5" type="ProgressBar">
<ppt>width=-1
height=-2
style=16842873
max=100
progress=50</ppt>
<event></event>
</View>
<View id="8" did="5" type="ProgressBar">
<ppt>width=-1
height=-2
style=16842874
max=100
progress=50</ppt>
<event></event>
</View>
<View id="9" did="5" type="ProgressBar">
<ppt>width=-1
height=-2
style=16842875
max=100
progress=50</ppt>
<event></event>反正,你们懂的,随便建个工程,打开mian.iyu复制粘贴就是了=w=
话说离开学好像没几天了的说....ヽ(。>д<)p